//替换路由跳转
Navigator.of(context).pushReplacementNamed("/registerSuccess");
正常我们跳转页面,是通过 Navigator.push 或者 pushNamed 实现的,在返回上一个页面用Navigator.pop()。
某些场景下我们期望不返回上一页,在跳转下一页的时候替换本页面,将上一个页面从堆栈中移除,这时候就需要 Navigator.of(context).pushReplacementNamed 这个方法。
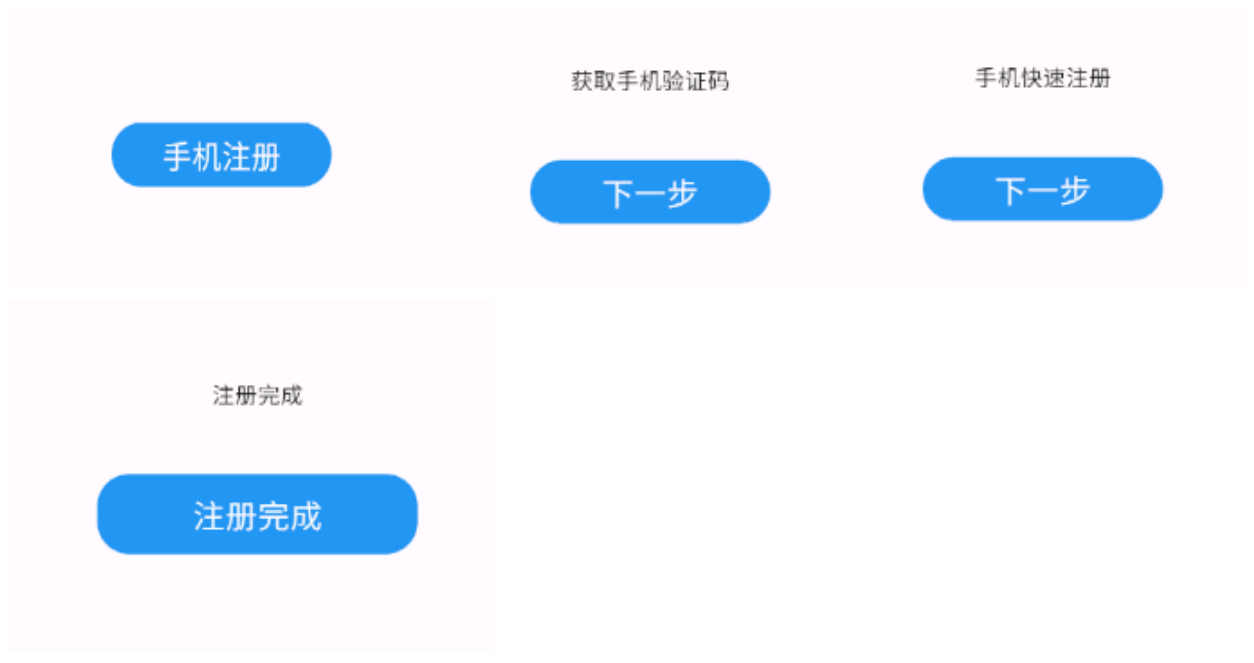
pushReplacementNamed替换路由,就是通过手机注册页面点击下一步 跳转到 手机快速注册 跳转后手机注册页面直接会关闭,跳转到手机快速注册后跳转到注册完成页面跳转后通过Navigator.pop()会直接返回到路由页面,可以通过看图来看到流程。

与上面 pushReplacementNamed 差不多思想,但是场景更激进,比如我需要直接返回首页,之前的所有路由全部干掉,堆栈清空。
这种场景下,可以借助 Navigator.of(context).pushNamedAndRemoveUntil