Flutter Image图片组件讲解
Flutter中,我们可以通过 Image 组件来加载并显示图片 Image 的数据源可以是asset、文件、内存以及网络。
构造方法
Image: 从ImageProvider获取数据
Image.network: 加载网络图片。
Image.asset: 加载本地图片文件。
new Image.file: 加载本地图片文件(File文件)图片。
new Image.memory: 加载Uint8List资源图片(byte数组)图片。
Image 组件的常用属性:
| 名称 | 类型 | 说明 |
|---|
| alignment | Alignment | 图片的对齐方式 |
| color 和 colorBlendMode | | 设置图片的背景颜色,通常和 colorBlendMode 配合一起使用,这样可以是图片颜色和背景色混合 |
| fit | BoxFit | 用来控制图片的拉伸和挤压,这都是根据父容器来的。BoxFit.fill:全图显示,图片会被拉伸并充满父容器;BoxFit.contain:全图显示,显示原比例,可能会有空隙;BoxFit.cover(最常用):显示可能拉伸或裁切,图片会充满整个容器,但不变形;BoxFit.fitWidth:横向充满,显示可能拉伸或裁切;BoxFit.fitHeight:纵向充满,显示可能拉伸或裁切;BoxFit.saleDown:效果和 contain 差不多,但是此属性不允许显示超过原图片大小 |
| repeat | 平铺 | ImageRepeat.repeat:横向和纵向都进行重复,直到铺满整个画布;ImageRepeat.repeatX:横向重复;ImageRepeat.repeatY:纵向重复 |
| width | | 宽度,一般结合 ClipOval 才能看到效果 |
| height | | 高度,一般结合 ClipOval 才能看到效果 |
加载远程图片
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("加载远程图片")), body: const MyApp()),
));
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width: 300,
height: 160,
decoration: const BoxDecoration(color: Colors.lightBlue),
child: Image.network(
"https://xixi-web-tlias.oss-cn-guangzhou.aliyuncs.com/a721aa24-c1f8-4988-b6f8-73f8edaef42b.png",
fit: BoxFit.cover,
),
),
);
}
}
Container实现圆形图片
圆形图片在实际中很常用,比如我们的头像
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Container实现圆形图片")),
body: const MyApp()),
));
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width: 200,
height: 200,
decoration: BoxDecoration(
color: Colors.lightBlue,
borderRadius: BorderRadius.circular(100),
image: const DecorationImage(
//使用远程图片
image: NetworkImage(
"https://xixi-web-tlias.oss-cn-guangzhou.aliyuncs.com/a721aa24-c1f8-4988-b6f8-73f8edaef42b.png",
),
fit: BoxFit.cover)),
),
);
}
}
ClipOval实现圆形图片
在 Flutter 中,ClipOval 是一个用于将子组件剪裁为椭圆形的组件。通过 ClipOval,你可以将任意形状的子组件剪裁为椭圆形,从而创建椭圆形的视觉效果。
ClipOval 组件非常适合用于展示圆形或椭圆形的内容,比如头像、图标等。它可以让你在布局中轻松地实现各种椭圆形的视图。
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("圆形图片")),
//Column: 垂直排列子组件的布局组件
body: const Column(children: [
MyApp(),
//用一个盒子来隔开两张图片
SizedBox(
height: 20,
),
ClipOvalImage()
]))));
}
//Container实现圆形图片
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width: 200,
height: 200,
decoration: BoxDecoration(
color: Colors.lightBlue,
borderRadius: BorderRadius.circular(100),
image: const DecorationImage(
//使用远程图片
image: NetworkImage(
"https://xixi-web-tlias.oss-cn-guangzhou.aliyuncs.com/a721aa24-c1f8-4988-b6f8-73f8edaef42b.png",
),
fit: BoxFit.cover)),
),
);
}
}
//ClipOval实现圆形图片
class ClipOvalImage extends StatelessWidget {
const ClipOvalImage({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: ClipOval(
child: Image.network(
"https://xixi-web-tlias.oss-cn-guangzhou.aliyuncs.com/512aff8e-8374-4740-879a-74b617f2cb6c.jpg",
width: 200,
height: 200,
fit: BoxFit.cover,
),
));
}
}
CircleAvatar实现圆形图片
在 Flutter 中,CircleAvatar 是一个用于显示圆形头像的组件。它提供了一个简单而方便的方式来展示用户头像或者其他圆形图片。
CircleAvatar 组件自带了一些常见的样式设置,例如背景颜色、边框宽度和颜色等,同时也可以很容易地指定头像的来源,比如网络图片、本地图片或者图标。
基本上,CircleAvatar 不提供设置边框的属性。但是,可以将其包裹在具有更大半径和不同背景颜色的不同 CircleAvatar 中,以创建类似于边框的内容。
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("圆形图片")),
//Column: 垂直排列子组件的布局组件
body: const Column(children: [
MyApp(),
//用一个盒子来隔开两张图片
SizedBox(height: 20),
ClipOvalImage(),
SizedBox(height: 20),
CircleAvatarImage()
]))));
}
//Container实现圆形图片
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width: 200,
height: 200,
decoration: BoxDecoration(
color: Colors.lightBlue,
borderRadius: BorderRadius.circular(100),
image: const DecorationImage(
//使用远程图片
image: NetworkImage(
"https://xixi-web-tlias.oss-cn-guangzhou.aliyuncs.com/a721aa24-c1f8-4988-b6f8-73f8edaef42b.png",
),
fit: BoxFit.cover)),
),
);
}
}
//ClipOval实现圆形图片
class ClipOvalImage extends StatelessWidget {
const ClipOvalImage({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: ClipOval(
child: Image.network(
"https://xixi-web-tlias.oss-cn-guangzhou.aliyuncs.com/512aff8e-8374-4740-879a-74b617f2cb6c.jpg",
width: 200,
height: 200,
fit: BoxFit.cover,
),
));
}
}
//CircleAvatar实现圆形图片
class CircleAvatarImage extends StatelessWidget {
const CircleAvatarImage({super.key});
@override
Widget build(BuildContext context) {
return const CircleAvatar(
radius: 105,
backgroundColor: Colors.lightBlue,
child: CircleAvatar(
radius: 100,
backgroundImage: NetworkImage(
"https://xixi-web-tlias.oss-cn-guangzhou.aliyuncs.com/20240326135455.jpg"),
));
}
}
加载本地图片
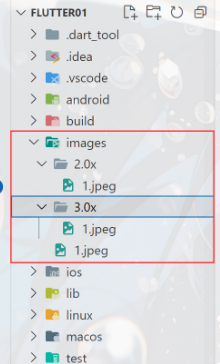
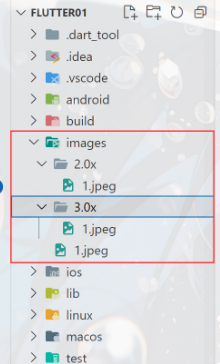
1、项目根目录新建 images 文件夹,在 images 中新建 2.0x、3.0x 对应的文件夹,然后将一张图片分别放进这三个文件夹中:

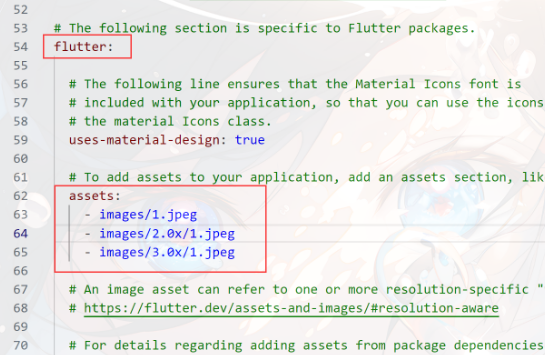
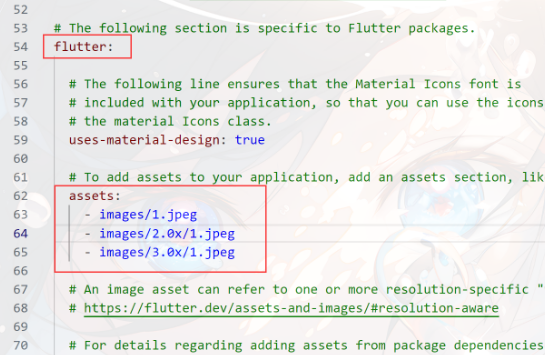
2、打开 pubspec.yaml,找到声明本地图片的地方,声明一下添加的图片文件, 注意格式

3、使用本地图片
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("加载本地图片")),
body: const MyApp(),
)));
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: CircleAvatar(
radius: 150,
backgroundColor: Colors.white,
backgroundImage: const AssetImage('images/1.jpeg'),
foregroundColor: Colors.blue,
child: Container(
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(color: Colors.blue, width: 3),
boxShadow: [
BoxShadow(
color: Colors.blue.withOpacity(0.3),
spreadRadius: 5,
blurRadius: 7,
offset: const Offset(0, 3),
),
],
),
),
),
);
}
}