AppBar({
Key key,
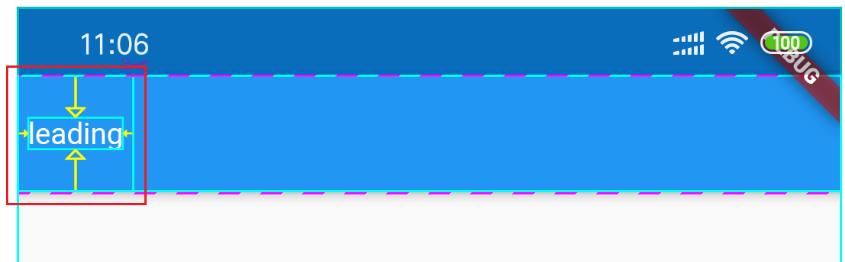
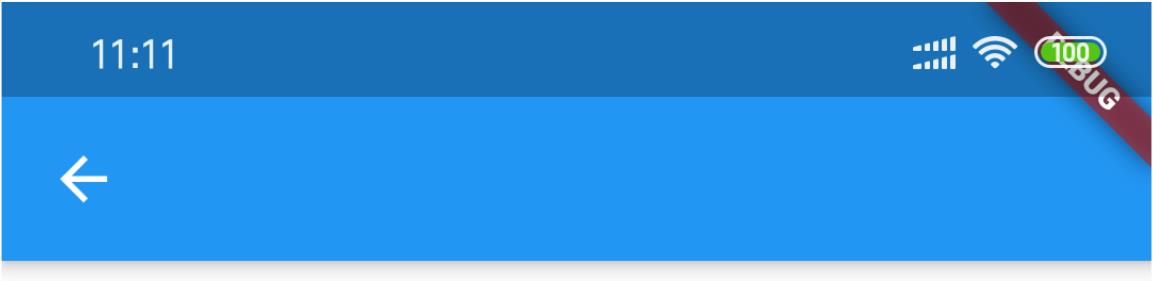
this.leading, //widget类型,即可任意设计样式,表示左侧leading区域,通常为icon,如返回icon
this.automaticallyImplyLeading = true, // 如果leading!=null,该属性不生效;如果leading==null且为true,左侧leading区域留白;如果leading==null且为false,左侧leading区域扩展给title区域使用
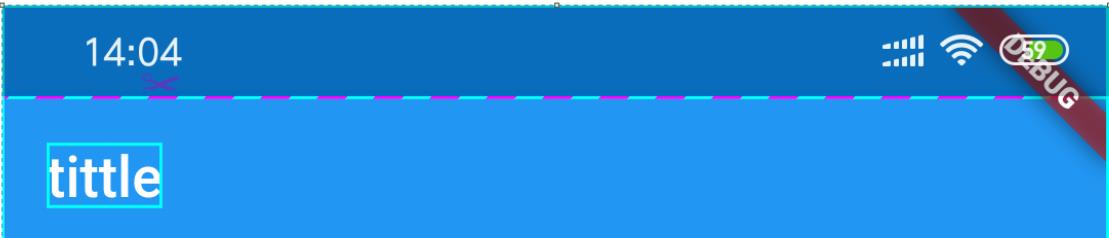
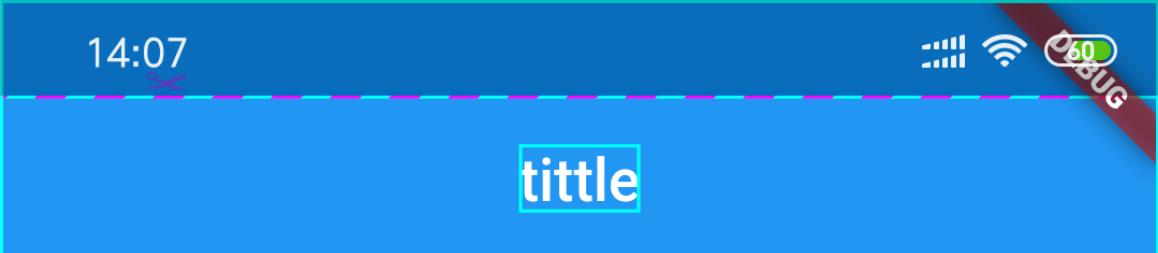
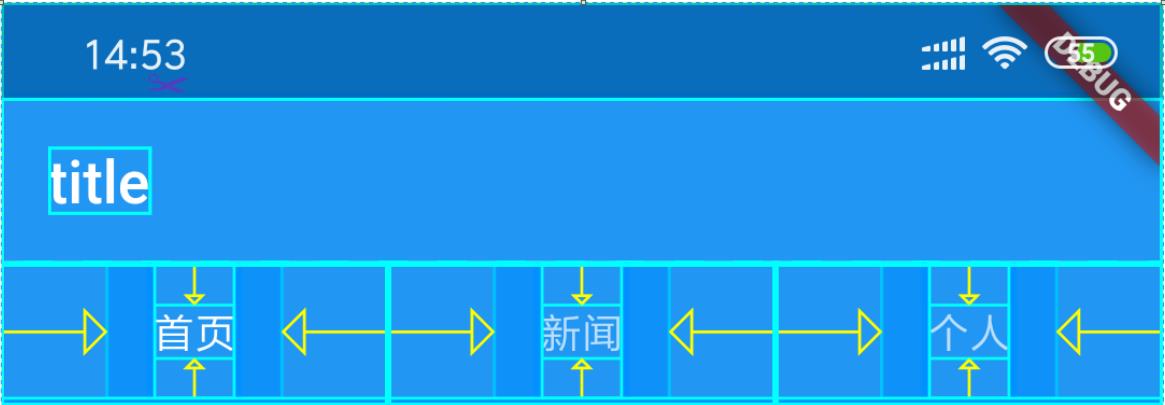
this.title,//widget类型,即可任意设计样式,表示中间title区域,通常为标题栏
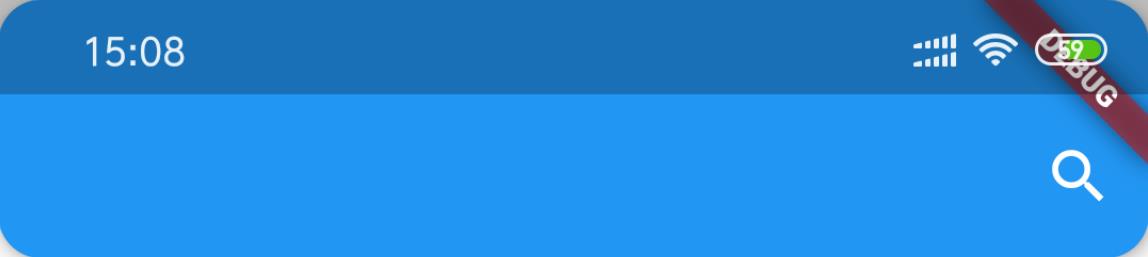
this.actions,// List类型,即可任意设计样式,表示右侧actions区域,可放置多个widget,通常为icon,如搜索icon、菜单icon
this.flexibleSpace,
this.bottom, //PreferredSizeWidget类型,appbar底部区域,通常为Tab控件
this.elevation, //阴影高度,默认为4
this.shape,//ShapeBorder 类型,表示描边形状
this.backgroundColor, //Color类型,背景色
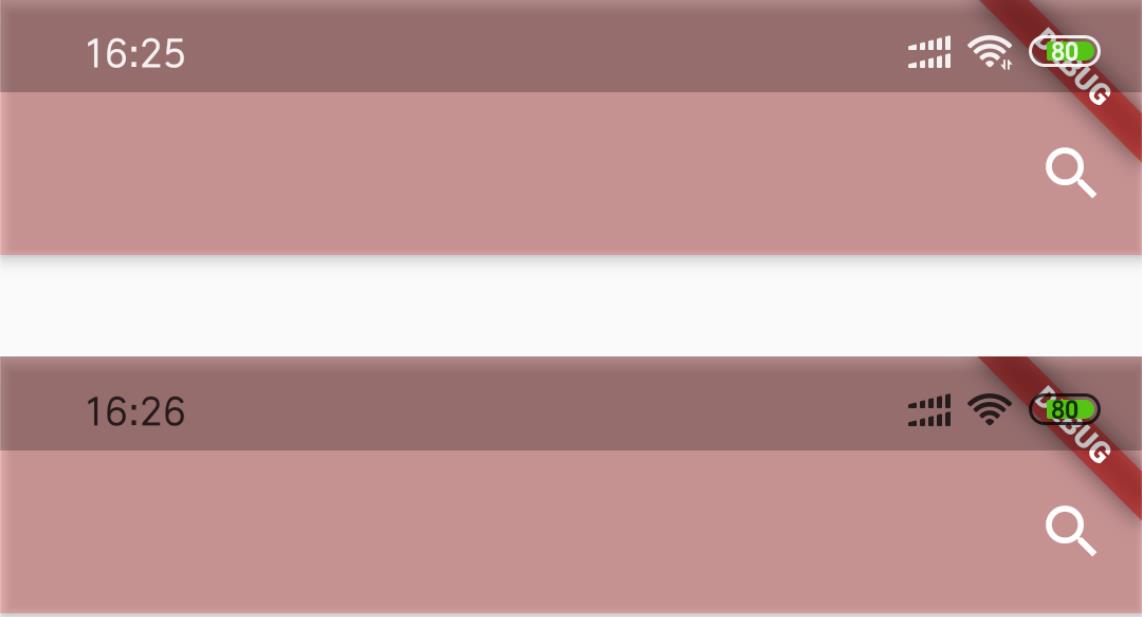
this.brightness,//Brightness类型,表示当前appbar主题是亮或暗色调,有dark和light两个值,可影响系统状态栏的图标颜色
this.iconTheme, //IconThemeData类型,可影响包括leading、title、actions中icon的颜色、透明度,及leading中的icon大小。
this.actionsIconTheme,
this.textTheme,// TextTheme类型,文本主题样式,可设置appbar中文本的许多样式,如字体大小、颜色、前景色、背景色等...
this.primary = true,//true时,appBar会以系统状态栏高度为间距显示在下方;false时,会和状态栏重叠,相当于全屏显示。
this.centerTitle, // boolean 类型,表示标题是否居中显示
this.titleSpacing = NavigationToolbar.kMiddleSpacing,//title区域水平方向与leading和actions的间距(padding)
this.toolbarOpacity = 1.0,//toolbar区域透明度
this.bottomOpacity = 1.0,//bottom区域透明度
}